Activity Feed › Forums › Software Discussions › Signlab Software › can anyone help with problem creating a shadow in signlab?
-
can anyone help with problem creating a shadow in signlab?
Posted by Peter Normington on February 19, 2007 at 8:45 amI was supplied a file from CS2, exported as an ai (version 8)and an eps. the file was also pdf format. Anyway it would not import into signlab correctly, even after opening in X3 and re exporting.
I decided to re-create in signlab. it didn’t look to difficult…..
I just couldn’t find a way to do it, even with the help of eye candy.
I also did try converting the file to a bitmap, but then the colours were wrong.The problem was that the background was a gradient fill, and the cast shadow, faded to the gradient. I’m sure there must be a way, any suggestions
Peter[/list]
Rod Young replied 17 years, 2 months ago 6 Members · 13 Replies -
13 Replies
-
Depends what modules you have (print & cut?) – one is/has a gradient, pattern & fill tool. Pretty sure it can be done in that.
Dave
-
Did you try publishing to PDF from X3 then importing into Signlab?
-
I tried that Brian, but the shadow appears with a "box" around it.
dave I have print and cut, but the gradients fade to white, not to transparent. if you see what I mean.
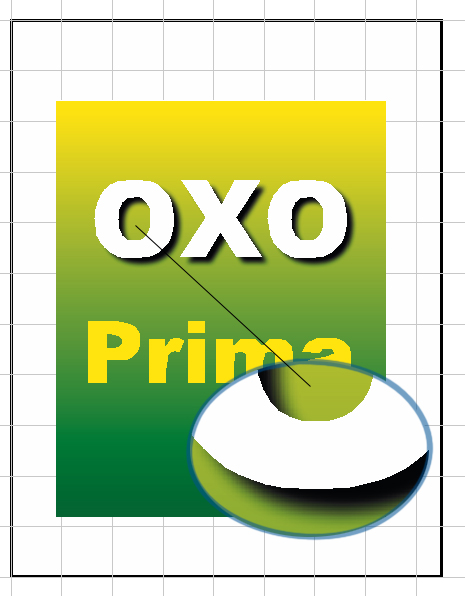
I will do a screen shot of the problem to give you a better idea….
Peter
-
What colour is the box? can’t you contour then clip it?
-
quote Peter Normington:…..dave I have print and cut, but the gradients fade to white, not to transparent. if you see what I mean………..
Peter
Ah, I ‘see’.
you tried doing the shadow / text as a transparency overlaid on the back gradient? (Two / three layers in photoshop?)
-
Peter did it open ok in X3 and did you use Acrobat to produce the pdf.
Alan D -
This imported as pdf in signlab. the shadow is a clipping path and cannot be edited. some of the other elements are vectors so no problem.
I have completed the job, we decided to go with a solid shadow in the end, after trying to solve the issue for hours.any shadow I produced in signlab would not fade or feather to the gradient background.
If anyone wants to have a play, pm your email and I will send you the pdf
Peter
-
Alan,
it opened in x3 ok, I then just published to PDF.It was created on a mac in illustrator,
The main thing is that the design was quite basic, and If could have recreated the shadow effect in signlab I would have been happy,
Peter
-
Can you send me the Corel file if under 2 meg and I’ll see if Acrobat does a better job than Publish to.
Regards
alan D -
with troublesome files i open the pdf in PS low res first to make sure all the shading is correct then create a larger file for printing.
the boxed shadow prints when on a background when exported in rgb normally send this as cmyk to lose it.
chris
-
Hi Peter,
It sounds like you already found a solution, though I will post this just in case.
I believe that using the Eye Candy shadow was the correct action, and that you needed to convert the gradient background to bitmap beforehand. Based on your descriptions, these are the steps I used to recreate the design:
- Created background shape and applied a green-to-yellow gradient fill.
- Selected the background shape and converted to appropriate resolution bitmap (Transform menu >> Render to Bitmap).
- Positioned text objects on background.
- With both the background shape and "OXO" text shape selected, I went Image menu >> Eye Candy >> Shadowlab.
- On the Plugins Helper dialog, I used the following settings:
- Effect Location = Inside/outside (no clipping)
- Bitmap Source = Use selected bitmap
- Image Quality = appropriate resolution
- Click OK to close the Plugins Helper dialog, and then proceed with adjusting the Eye Candy shadow settings.
- After the shadow has been applied, note that it blends properly with the background shape.
Note that the text object has not been destroyed, and that the shadow effect is part of the bitmap.
Cheers,
Rod at CADlink
-
Thanks very much Rod,
that worked a treat, and I found out where I was going wrong, when rendering to bmp I had, the "keep origina"l box checked, so when selecting the bmp and text, I was also selecting the rectangle object as well.
that then was not allowing the text to show in shadow lab.(it was late on thursday night when I was trying to solve the problem)
all for the sake of a little tick 😳
thanks everyone else for the input
When I say converting to bmp messed the colours, after trying many times in signlab, for the shadow without luck. I was actually converting the box in corel, then importing to signlab, I could get the shadow by this method. that was how I did it on the first photo.
Peter
-
You’re quite welcome Peter. I’m pleased that I could provide some useful feeback. Note in step (4) that both the background image and text need be selected. I’ve corrected my original post to avoid potential confusion.
Cheers,
Rod
Log in to reply.